Javascript Client
The JavaScript Client SDK helps user submit their bank statements via upload or net banking credentials in your Web applications. The SDK will be opened via a web URL.
The first step in integration involves calling the Session API Then the workflow can be implemented in one of the following ways:
See in action#
The demo video below shows how a user submit bank statement using net banking credentials:
The video below shows a user submit bank statement by uploading the PDF file:
Session API#
To start with the integration, call the following API to create a session:
Endpoint
POST {{$page.frontmatter.base_url}}/{{$page.frontmatter.version}}/session/
Parameters#
| Name | Type | Description | Required | Default |
|---|---|---|---|---|
| link_id | string | link_id value | Yes | - |
| api_key | string | API key provided by FinBox | Yes | - |
| redirect_url | string | URL to redirect to incase of success or failure | Yes for Redirect Workflow | - |
| from_date | string | Start date range to fetch statements. Should be of format dd/MM/YYYY | No | Last 6 month start date |
| to_date | string | End date range to fetch statements. Should be of format dd/MM/YYYY | No | Yesterday |
| bank_name | string | pass the bank identifier to skip the bank selection screen and directly open a that bank's screen instead | No | - |
from_date and to_date specify the period for which the statements will be fetched. For example, if you need the last 6 months of statements, from_date will be today's date - 6 months and to_date will be today's date - 1 day. If not provided the default date range is 6 months from the current date. It should be in dd/MM/yyyy format.
NOTE
redirect_urlin request is a compulsory field in Redirect Workflow but is not required with the Inline Frame workflow- Please make sure
from_dateis always less thanto_date - Make sure
to_dateis never today's date, the maximum possible value for it is today's date - 1 day
Response#
On successful API call, it gives a 200 HTTP code with a response in following format:
Use redirect_url to open up the BankConnect SDK. This URL can be used embedded inside an <iframe> or can be opened in a new tab or current window.
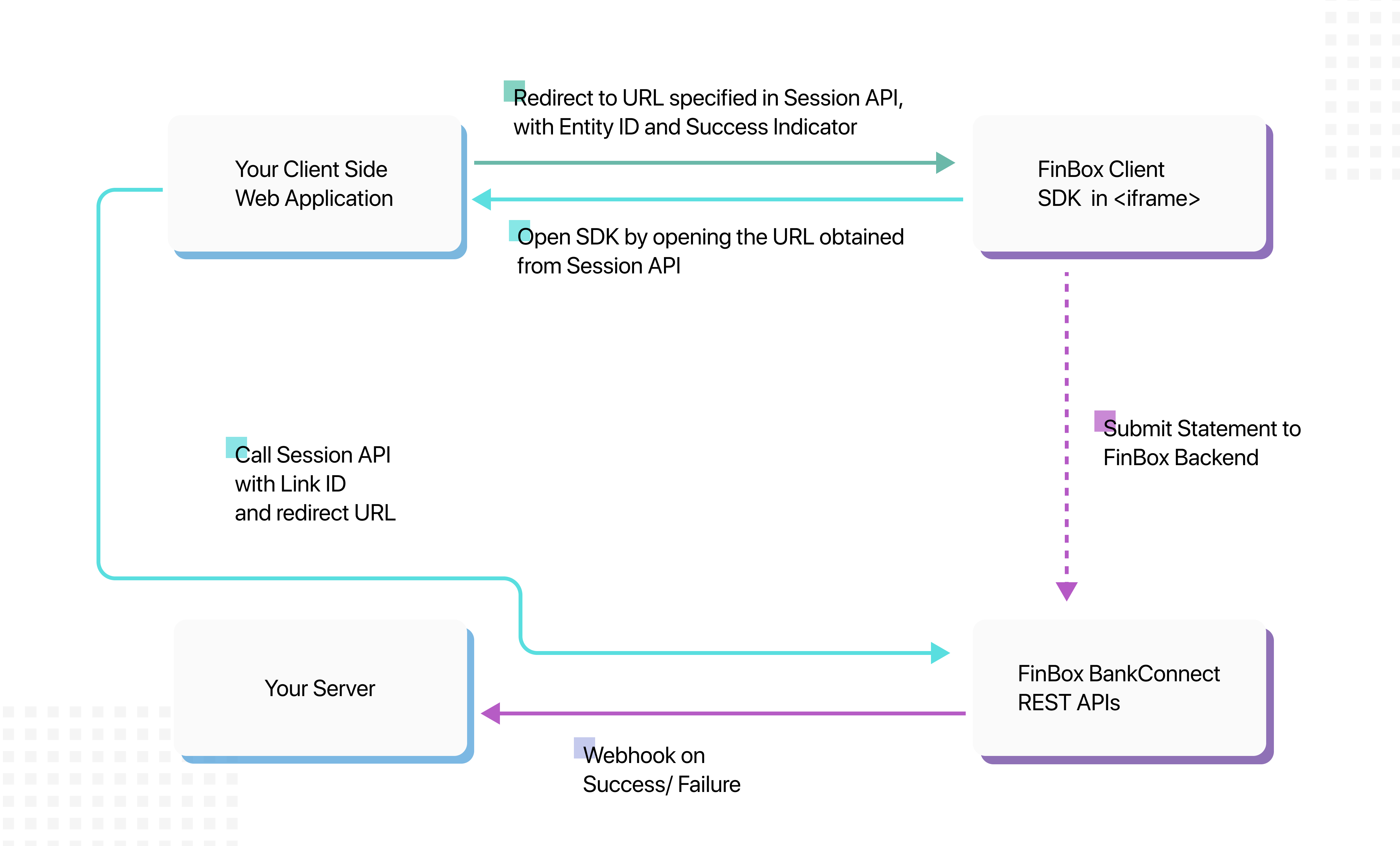
Redirect Workflow#

The flow for this involves following steps:
- Create a session using Session API
- Get the URL received from above API and open it in a new tab
- On success / exit, Client SDK will redirect to the specified redirect URL with parameters as follows:
- Exit:
{url}?success=false - Success:
{url}?success=true&entity_id=<some-entity-id>
- Exit:
NOTE
Since there is no callback received on this flow, it is recommended to configure Webhook
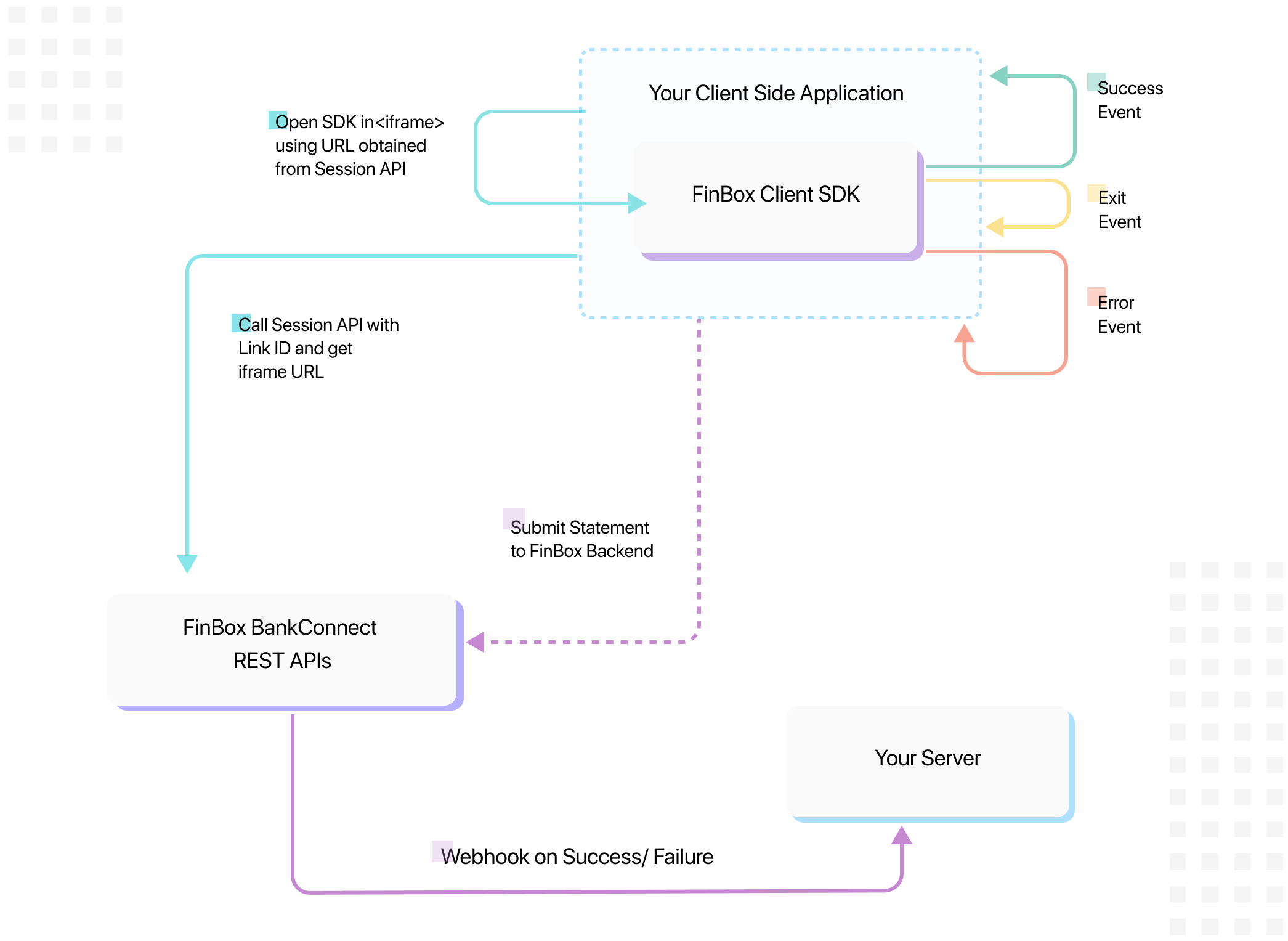
Inline Frame Workflow#

The flow for this involves the following steps:
- Create a session using Session API
- Get the URL received from above API and embed it in an
<iframe> - You'll receive callbacks by implementing an event listener. Based on the event you can close / hide the inline frame.
Receive callbacks#
- To receive callbacks in
<iframe>workflow, you need to implement an event listener. It can be implemented as follows:
- To receive callbacks in
Android WebView, a Javascript Interface can be used to get the events.
- Interface Name:
BankConnectAndroid - Callback Functions
- All Events:
onResult - Error:
onError - Exit:
onExit - Success:
onSuccess - Extra Info:
onInfo
- All Events:
Event Object#
The event object received by the listener can be one of the following:
Success#
This is received when user completes the upload process.
- Iframe
- WebView
BankConnectAndroid.onSuccess
Exit#
This is received when user exits the SDK.
- Iframe
- WebView
BankConnectAndroid.onExit
Error#
This is received whenever any error occurs in the user flow.
- Iframe
- WebView
BankConnectAndroid.onError
Two Events
In case an error occurs, you'll receive OnError event payload, and then if the user exits the SDK, you'll receive another event payload, this time for OnExit.
Error types#
In case of Error, error_type of MUXXX implies an error in Manual PDF Upload and NBXXX implies its from Netbanking.
| Case | error_type | Sample payload |
|---|---|---|
| Trial Expired for Dev Credentials | MU002 | {"reason:"Trial Expired for Dev Credentials",linkID:"<USER_ID_PASSED>","error_type":"MU002"} |
| PDF Password Incorrect | MU003 | {"reason:"Password Incorrect",linkID:"<USER_ID_PASSED>","error_type":"MU003"} |
| Specified bank doesn't match with detected bank | MU004 | {"reason:"Not axis statement",linkID:"<USER_ID_PASSED>","error_type":"MU004"} |
| Non Parsable PDF - PDF file is corrupted or has no selectable text (only scanned images) | MU006 | {"reason:"",linkID:"<USER_ID_PASSED>","error_type":"MU006"} |
| Not a valid statement or bank is not supported | MU020 | {"reason:"Not a valid statement or bank is not supported",linkID:"<USER_ID_PASSED>","error_type":"MU020"} |
| Invalid Date Range | MU021 | {"reason:"Please upload statements within the date range fromDate to toDate",linkID:"<USER_ID_PASSED>","error_type":"MU021"} |
| NetBanking Failed | NB000 | {"reason:"failure_message",linkID:"<USER_ID_PASSED>","error_type":"NB000"} |
| Netbanking Login Error | NB003 | {"reason:"failure_message",linkID:"<USER_ID_PASSED>","error_type":"NB003"} |
| Captcha Error | NB004 | {"reason:"Invalid Captcha",linkID:"<USER_ID_PASSED>","error_type":"NB004"} |
| Security Error | NB005 | {"reason:"failure_message",linkID:"<USER_ID_PASSED>","error_type":"NB005"} |
Info Events#
Android and JS events are passed which can used for purposes such as analytics.The object passed is of the following format.
- Iframe
- WebView
BankConnectAndroid.onInfo
| Event | event_name | message |
|---|---|---|
| Bank selected | bank_selected | <BANK NAME> |
| Manual upload screen opened | manual | - |
| Clicked back in Manual Upload | manual_upload_back | - |
| Clicked back in Netbanking | net_banking_back | - |