BankConnect
The Android Client SDK helps user submits their bank statements via upload or net banking credentials in your Android application.
See in action#
The demo video below shows how a user submit a bank statement using net banking credentials:
The video below shows a user submit bank statement by uploading the PDF file:
Requirements#
Bank Connect Android SDK works on Android 5.0+ (API level 21+), on Java 8+ and AndroidX. In addition to the changes, enable desugaring to support older versions.
- Kotlin
- Groovy
Adding Dependency#
In the project level build.gradle file, add the repository URLs to all allprojects block.
- Kotlin
- Groovy
Now add the dependency to module level build.gradle.kts or build.gradle file:
- Kotlin
- Groovy
NOTE
Following will be shared by FinBox team at the time of integration:
ACCESS_KEYSECRET_KEYBC_SDK_VERSIONCOMMON_SDK_VERSIONLOGGER_SDK_VERSIONCLIENT_API_KEY
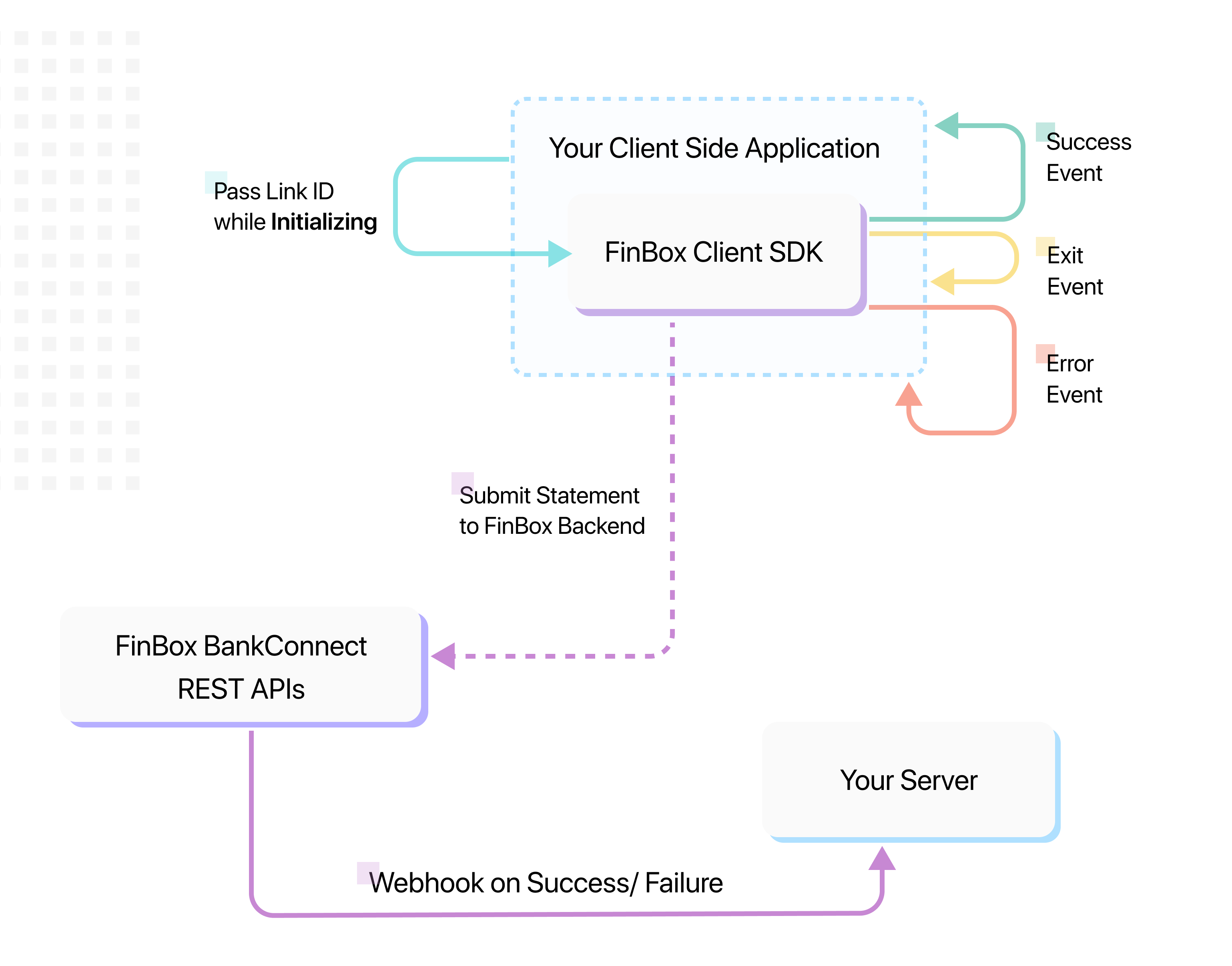
Integration Workflow#
The diagram below illustrates the integration workflow in a nutshell:

Sample Project#
We have hosted a sample project on GitHub, you can check it out here:
Build Bank Connect#
Build the FinBoxBankConnect object by passing apiKey, linkId, fromDate, toDate and bank.
- Kotlin
- Java
| Builder Property | Description | Required |
|---|---|---|
apiKey | specifies the api_key | Yes |
linkId | specifies the link_id | Yes |
fromDate | specifies the starting period of the statement in dd/MM/yyyy format | No |
toDate | specifies the end period of the statement in dd/MM/yyyy format | No |
bank | pass the bank identifier to skip the bank selection screen and directly open a that bank's screen instead | No |
fromDate and toDate specify the period for which the statements will be fetched. For example, if you need the last 6 months of statements, fromDate will be today's date - 6 months and toDate will be today's date - 1 day. If not provided the default date range is 6 months from the current date. It should be in dd/MM/yyyy format.
Once the above statement is added, a series of checks are done to make sure the SDK is implemented correctly. A RunTimeException will be thrown while trying to build the project in case any of the checks are not completed.
Minimal Requirements for SDK to work:
apiKeyis is mandatorylinkIdis mandatory, and should be at least 8 characters long- In case
fromDate/toDateis provided, make sure they are of correct date format:dd/MM/yyyy. - Make sure
fromDateis always less thantoDate - Make sure
toDateis never today's date, the maximum possible value for it is today's date - 1 day Once all these conditions are met, the BankConnect object will build.
Show SDK Screen#
Start BankActivity and listten for the result
- Kotlin
- Java
Parse Results#
Once the user navigates through the banks and uploads the bank statement, the sdk automatically closes BankActivity and returns FinboxOnSuccessPayload.
FinboxOnSuccessPayload contains linkId and entityId. A successful upload contains a unique entityId.
- linkId - Unique id passed when building the Bank Connect object
- entityId - Unique id of a successful statement upload
- Kotlin
- Java
Webhook
To track detailed errors, and transaction process completion at the server-side, it is recommended to also integrate Webhook.
Customization#
BankActivity inherits the themes and color from Material Dark Action Bar Theme. Most of the case, there would be less customization requried but if there is a mismatch in colors, you can customize it through your styles.xml file.
The sdk Toolbar color uses
colorPrimary. If your app toolbar color is different fromcolorPrimarythen change the color by updating the background colorBankConnectThemeis the base theme of the sdk and it inheritsTheme.MaterialComponents.Light.DarkActionBar. If your app doesn't inherit Dark Action Bar theme then you can change the sdk theme to inherit your app base theme.